In an era where the internet is predominantly browsed on mobile devices, responsive web design (RWD) has moved from being a nice-to-have feature to an essential component of modern websites.
With Google’s switch to mobile-first indexing, the message is clear: if your website isn’t optimized for mobile, it’s not optimized for search engines.
This interplay between responsive design and search engine optimization (SEO) can be the difference between topping the search rankings and languishing unseen in the nether regions of search results.
So let’s delve into how responsive design impacts SEO and why it’s a vital part of your digital strategy.
Understanding Responsive Web Design
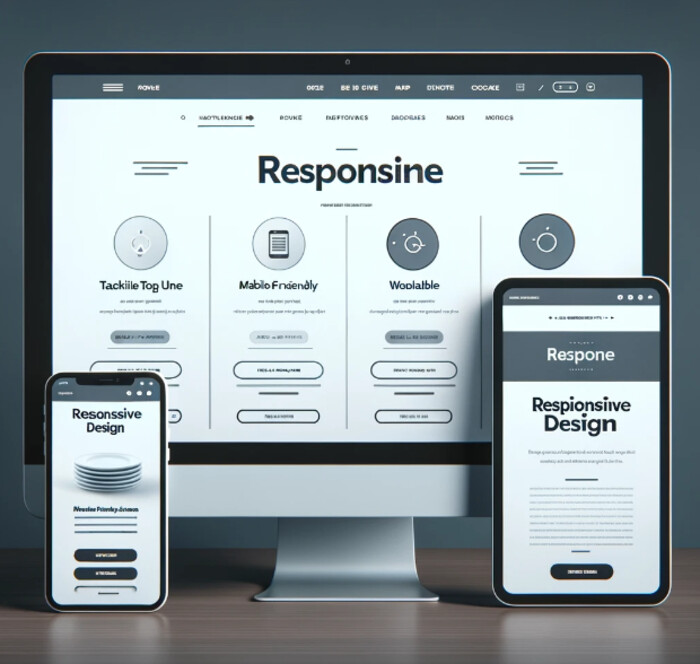
Responsive web design is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform, and orientation.
As the user switches from their laptop to an iPad, the website should automatically switch to accommodate resolution, image size, and scripting abilities.
The website should have the technology to automatically respond to the user’s preferences. This eliminates the need for a different design and development phase for each new gadget on the market.
The fluidity of responsive design is achieved through CSS3 media queries, flexible grid layouts, and flexible images that can resize within their container elements.
CSS3 media queries allow the content to use different CSS style rules based on characteristics of the device the site is being displayed on, most commonly the width of the browser.

The Impact of Mobile-First Indexing on SEO
Mobile-first indexing is exactly what it sounds like: it means Google predominantly uses the mobile version of the content for indexing and ranking. Historically, the index primarily used the desktop version of a page’s content when evaluating the relevance of a page to a user’s query.
Since the majority of users now access Google via a mobile device, the mobile-first index serves to provide the most useful and timely results, regardless of whether the information is on mobile-friendly web pages or apps.
The impact here is huge: if your site isn’t mobile-friendly, it will sink in the rankings.
This index shift has forced website owners to prioritize mobile versions of their content, ensuring that their visibility in search results remains strong and that they are not penalized for providing a poor mobile experience.
In response to this significant shift, website owners are increasingly turning to specialized services to optimize their mobile presence. A reputable digital marketing agency can provide invaluable expertise in crafting a mobile-responsive design, improving loading times, and ensuring that content is mobile-friendly.
Core Elements of Responsive Design that Affect SEO
A site that scales content correctly and changes layout for different devices provides a solid base for many other SEO benefits. Ensuring text is readable without zooming and ensuring tap targets are sufficiently spaced helps avoid common usability errors that degrade mobile sites.
Plus, avoiding horizontal scrolling is essential, as it is a common grievance among mobile users. These elements contribute directly to a site’s ranking as Google rewards sites that are user-friendly across all devices.
In terms of SEO, responsive design helps maintain a consistent user experience, which is a factor in Google’s algorithm. It’s more than just shoving the same desktop site onto a mobile user; the experience has to be tailored to make sense on a smaller screen.
A seamless user experience is a cornerstone of good SEO practice, which responsive design directly supports.

The Technical SEO Benefits of Responsive Design
Responsive design can lead to better site speed, an important ranking factor, by implementing responsive images and conditional loading. A faster site means users wait less to interact with your content, leading to lower bounce rates and higher user satisfaction.
Furthermore, responsive design avoids the pitfall of duplicate content that can occur when maintaining separate sites for mobile and desktop, streamlining your SEO efforts.
A single responsive site also means that any link-building or content marketing efforts are unified. There’s no need to worry about splitting your domain authority across multiple sites, which is a common issue when comparing responsive sites to their ‘m.site’ counterparts.
And with Google’s algorithm updates increasingly rewarding sites that provide a strong user experience, the benefits of RWD for SEO are only set to grow.
User Experience (UX) and Its SEO Implications
The importance of UX in SEO cannot be overstated. A responsive design directly influences how users interact with your website. If users enjoy the experience on your site, they’re more likely to stay longer, reducing your overall site bounce rate.
This behavior signals to search engines that your site is valuable to users, thereby improving your search rankings.
Moreover, Google’s use of machine learning in its ranking algorithm now allows the search engine to gauge user satisfaction more accurately. Sites that are easy to navigate and facilitate quick and pleasant interactions are, therefore, more likely to be rewarded with higher rankings.
Responsive design, by catering to users on all devices, plays directly into these UX-focused ranking factors.
Responsive Design Best Practices for SEO
When it comes to RWD, there are several best practices to follow to maximize your SEO benefits. For navigation, a mobile-friendly menu that is easy to use on small screens can vastly improve the mobile user experience.
For content, optimizing visual elements to load quickly on mobile can reduce bounce rates and increase user engagement. It is also beneficial to use HTML5 instead of Flash for animations and interactive content, as Flash is not supported on mobile devices.
In the middle of creating your digital presence, understanding how to create a website from scratch with responsive design in mind from the outset can be instrumental.
This approach can save significant time and resources while ensuring that your website is equipped to handle traffic from all types of devices, which is critical for SEO and user retention.

Tools and Testing for Responsive Design
No responsive design is set-and-forget. Regular testing with tools like Google’s Mobile-Friendly Test and other responsive design checking tools ensures that your site continues to meet the standards for being mobile-friendly.
Additionally, keeping abreast of new devices and screen sizes will allow you to adjust your responsive design accordingly to maintain its effectiveness.
Regularly updating your website to address common responsive design issues will help maintain its SEO standing.
With the landscape of devices and Google’s algorithms constantly evolving, periodic reviews and adjustments of your website’s design are necessary to stay ahead in the rankings.
Common Responsive Design Mistakes to Avoid
Common mistakes in responsive design can greatly affect SEO. Slow mobile page load times are often the result of unoptimized images and can harm your rankings. Unresponsive elements that may look good on desktop but break on mobile are another common oversight.
Additionally, the overuse of interstitials and pop-ups on mobile can lead to penalties from search engines, as they often create a negative user experience.
Avoiding these pitfalls is crucial for maintaining an SEO edge. Prioritizing a mobile-first design approach ensures that you’re providing value to the vast majority of users who will interact with your site on a mobile device.
Conclusion
Responsive web design is not just about aesthetics; it’s about practicality and preparedness for the shift in how the world uses the internet.
As mobile devices continue to dominate web browsing, the importance of having a responsive site that caters to mobile users.
 Global Elix
Global Elix